Bagaimana Cara Membuat tombol Movie clip pada adobe flash cs3?
Nah kali ini saya ingin membagikan sedikit dari pengetahuan saya tentang adobe flash dan kebetulan saya menggunakan cs3. Yah meskipun lagi bingung dengan ujian semester, tapi masih nyempetin untuk membuat tutorial ini bagi sahabat saya yang membutuhkan. Di sini saya hanya akan membuat tombol movie clip dengan menggunakan animasi sederhana yaitu Motion Tween. Jadi tidak untuk memanggil frame, namun nanti jika ada waktu yang cukup, mungkin akan saya buatkan. Mari kita simak langsung tutorialnya di bawah ini. Cara Membuat tombol Movie clip pada adobe flash cs3
PertamaBuka program adobe flash versi berapa saja (terserah sobat). Pilih dan klik Flash File ActionScript 2.0. Lalu buatlah sebuah bentuk tombolnya di sini saya mencontohkan sebuah lingkaran dengan menggunakan Oval Tool (bisa menekan tombol O). Dan beri warna kuning, untuk sobat bisa mengkreasikan sesuai dengan imajinasinya masing –masing.
Kedua
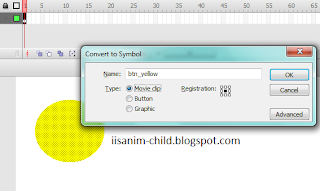
Pilih Selection Tool (tekan tombol V pada keyboard). kemudian seleksi lingkaran dengan mengklik satu kali, lalu convert menjadi Movieclip dengan menekan tombol F8 pada keyboard. Setelah itu kotak dialog Convert to symbol akan muncul dan beri nama "btn_yellow". Untuk Type pilih button “ Movie Clip” setelah itu tekan ok.
Ketiga
Double klik pada "btn_yellow" nya, maka kita akan masuk di dalam movie clip btn yellow. Nah barulah kita mulai untuk menganimasikannya. Saya akan menggunakan animasi sederhana, seperti yang saya jelaskan di atas, berupa Motion Tween saja. Tapi akan sedikit kita beri effect pada fitur Filter.
 |
| (Gambar di atas ini menunjukkan bahwa kita masuk pada movie clip btn_yellow) |
Keempat
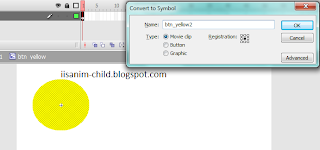
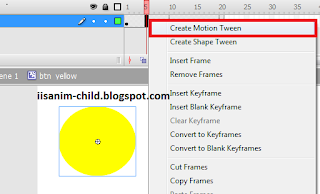
Convert to movie clip lagi lingkaran kuning yang berada dalam movie clip btn_yellow dengan menekan tombol f8 dan beri nama btn_yellow2. Pada Type pilih button “Movie clip”. Setelah itu kanan pada frame 10 pilih Insert Keyframe (tekan F6 pada keyboard). Klik kanan lagi pada frame 20 pilih Insert Keyframe. Lalu diantara frame 1 sampai 10 klik kanan pilih “Create Motion Tween”. ulangi lagi cara ini untuk frame 11 sampai 20.


Keelima
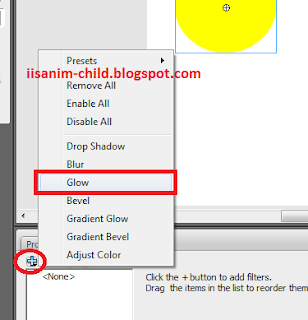
Sekarang kita mulai memberi effek pada tombolnya. Klik lingkaran kuning pada frame 10, pada panel Properties pilih Filter – Add Filter (simbol +) – Glow. Nah sekarang atur efek-ekef yang kamu kehendaki, saya ganti warnanya menjadi hijau, Blur X dan Y: 55. Lalu centang Inner glow agar efek glownya berada di dalam objek lingkaran.

Keenam
Kita akan memberikan sebuah Action Script. Klik frame 1 lalu klik kanan - pilih Actions (F9), lalu ketik kode di bawah ini. Gunanya agar animasi button yang kita buat tadi berhenti. Klik kanan lagi pada frame ke 10 kemudian pilih Actions dan masukkan kode yang sama. dan klik lagi pada frame 20 - Action (F9) masukkan kodenya. Setelah itu beri nama home di dalam movie clip btn_yellow2.
Stop();
Ketujuh
Masuk kembali ke Scene 1 dengan cara klik Scene 1. Kemudian klik tombol yang sudah jadi tadi, dan tekan f9 dan isikan Action Script di bawah ini.
on (release, rollOver) {
gotoAndPlay(2);
}
on (release, rollOut) {
gotoAndPlay(11);
}
Untuk melihat hasilnya silahkan sobat test movie dengan menekan CTRL + Enter. Lalu coba arahkan pointernya pada tombol tersebut kalau berubah menjadi glow hijau, berarti sobat sudah berhasil. Nah Akhirnya selesai juga tombol Movie clipnya.
Untuk mendownload hasil praktek saya diatas sudah saya upload di bawah ini.
Download tombol movie clip by iisanim-child
Semoga tutorial Membuat tombol Movie clip pada adobe flash cs3 ini bisa bermanfaat bagi sobat.