Jika sedang melihat postingan ini berarti Sitemap Blog Sobat tidak mau muncul, benar apa tidak ? . Jika benar begitu berarti sama dengan yang saya alami. Sebelumnya memang saya tidak terlalu paham tentang masalah ini. Namun setelah Saya telusuri dan benar-benar ingin tahu apa sih masalahnya?.
Lantas Saya searching di google dan menemukan artikel bagus untuk memecahkan masalah sitemap blog yang tidak bisa muncul.
Alasan mengapa sitemap blog tidak bisa muncul atau terlihat karena "Alamat tempat untuk menghost kode sitmap sudah tidak ada lagi". Karena dulu kebanyakan para blogger senior yang biasanya membuat kode sitmap tersebut menghost file-file atau kode-kode blog di google.
Namun sekarang layanan itu sudah tidak ada lagi, jadinya tidak heran kalau kode sitmap yang dulunya disimpan disana kini sudah tak ada lagi entah kemana.
Namun itu tidak menutup kesempatan kita untuk mencari host lain selain google dan tentunya gratis. Saya akan memberikan rekomendasi sesuai dengan pengalaman yang sudah berhasil untuk menyimpan kode sitmap blog.
Hal pertama yang harus Sobat lakukan adalah menyiapkan kode sitemap yang akan di host. Di sini akan saya siapkan kode sitmap yang Saya pakai. Sobat bisa saja mencari kode sitemap yang lain sesuai dengan keinginan.
Berikut adalah kode sitemapnya yang bisa di download:
Download kode Sitemap.js
2. Mendaftar dan login pada Github di https://github.com
Untuk cara mendaftar pada github ini saya rasa sudah bisa karena hampir sama dengan yang lain. Atau Sobat bisa mencarinya di google kalau belum bisa. Jika sudah silahkan melakukan login pada github.
3. Setelah sobat berhasil masuk di github, maka hal yang harus dilakukan adalah memilih tombol plus (+) pada menu bagian atas sebelah kanan. Kemudian pilih New Repository.

4. Lalu kita akan di arahkan pada halaman Create a new repository, di sini sobat harus mengisi data-data yang bermaksud untuk membuat folder tempat menyimpan kode sitemapnya. Jika semua telah selesai, klik tombol Create repository.

5. Setelah itu Upload kode sitemap.js yang telah disiapkan tadi dengan mengklik tombol Upload Files.
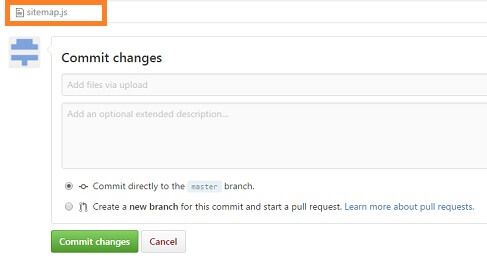
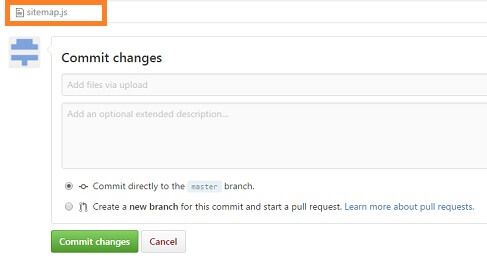
6. Setelah Sobat berhasil mengupload kode sitemap.js tersebut pilih Commit changes.

7. Maka Sobat akan diarahkan ke folder yang Sobat buat tadi. Hal yang harus dilakukan selanjutnya adalah menyalin alamat tautan (copy link address) sitemap.js
8. Langkah terakhirnya adalah mempaste alamat yang sudah disalin tadi di halaman https://rawgit.com.
Yang Saya beri tanda kotak berwarna abu-abu itu adalah tempat Sobat mempaste alamat sitemapnya. Dan tanda kotak berwarna orange "Use this Url in production" itulah yang bisa digunakan di blog Sobat untuk menggantikan kode lama yang tidak bisa muncul.
Oke demikianlah yang bisa saya informasikan kepada Sobat, kurang lebihnya mohon maaf. Terima kasih banyak.
Lantas Saya searching di google dan menemukan artikel bagus untuk memecahkan masalah sitemap blog yang tidak bisa muncul.
Alasan mengapa sitemap blog tidak bisa muncul atau terlihat karena "Alamat tempat untuk menghost kode sitmap sudah tidak ada lagi". Karena dulu kebanyakan para blogger senior yang biasanya membuat kode sitmap tersebut menghost file-file atau kode-kode blog di google.
Namun sekarang layanan itu sudah tidak ada lagi, jadinya tidak heran kalau kode sitmap yang dulunya disimpan disana kini sudah tak ada lagi entah kemana.
Namun itu tidak menutup kesempatan kita untuk mencari host lain selain google dan tentunya gratis. Saya akan memberikan rekomendasi sesuai dengan pengalaman yang sudah berhasil untuk menyimpan kode sitmap blog.
Menghost kode Sitemap blog di Github
1. Menyiapkan kode java scriptHal pertama yang harus Sobat lakukan adalah menyiapkan kode sitemap yang akan di host. Di sini akan saya siapkan kode sitmap yang Saya pakai. Sobat bisa saja mencari kode sitemap yang lain sesuai dengan keinginan.
Berikut adalah kode sitemapnya yang bisa di download:
Download kode Sitemap.js
2. Mendaftar dan login pada Github di https://github.com
Untuk cara mendaftar pada github ini saya rasa sudah bisa karena hampir sama dengan yang lain. Atau Sobat bisa mencarinya di google kalau belum bisa. Jika sudah silahkan melakukan login pada github.
3. Setelah sobat berhasil masuk di github, maka hal yang harus dilakukan adalah memilih tombol plus (+) pada menu bagian atas sebelah kanan. Kemudian pilih New Repository.

4. Lalu kita akan di arahkan pada halaman Create a new repository, di sini sobat harus mengisi data-data yang bermaksud untuk membuat folder tempat menyimpan kode sitemapnya. Jika semua telah selesai, klik tombol Create repository.

5. Setelah itu Upload kode sitemap.js yang telah disiapkan tadi dengan mengklik tombol Upload Files.
6. Setelah Sobat berhasil mengupload kode sitemap.js tersebut pilih Commit changes.

7. Maka Sobat akan diarahkan ke folder yang Sobat buat tadi. Hal yang harus dilakukan selanjutnya adalah menyalin alamat tautan (copy link address) sitemap.js
8. Langkah terakhirnya adalah mempaste alamat yang sudah disalin tadi di halaman https://rawgit.com.
Yang Saya beri tanda kotak berwarna abu-abu itu adalah tempat Sobat mempaste alamat sitemapnya. Dan tanda kotak berwarna orange "Use this Url in production" itulah yang bisa digunakan di blog Sobat untuk menggantikan kode lama yang tidak bisa muncul.
Oke demikianlah yang bisa saya informasikan kepada Sobat, kurang lebihnya mohon maaf. Terima kasih banyak.



