Hallo sobat blogger pada kesempatan yang baik ini saya ingin berbagi ilmu nih tentang animasi sederhana yaitu menggunakan Motion Guide. Disini saya akan menggabungkan antara animasi Motion tween dengan Motion Guide itu sendiri. Karena motion Guide itu tidak bisa berdiri sendiri sob. Oh iya apa sih gunanya Motion Guide? misalnya jika sobat ingin membuat animasi mobil yang berbelok-belok dengan menggunakan motion guide, sobat tak perlu membuat animasi frame-by frame jadi langsung saja buat alur belok-beloknya. Lalu bagaimana caranya? Nah untuk caranya saya akan jelaskan dibawah ini.
Langkah 1
Pertama buka program adobe flashnya bisa versi apa saja, tetapi saya pribadi menggunakan adobe flash cs3 professional. Tentunya di versi yang lain tidak jauh berbeda dengan versi yang ini mungkin hanya fitur - fitur tambahan yang ada atau tidak ada. Lalu pilih flash file action script 2.0.
Langkah 2
Sekarang kita menuju ke lembar kosong pada flash, nah kita bisa mengatur berapa besar kertas atau dokumen yang kita inginkan. Saya hanya menggunakan ukuan default yang ada pada flash yaitu 550px x 400px. Oke langsung saja pada animasinya, saya akan menggunakan bentuk sederhana saja ya. Sobat bisa menggunakan bentuk apa saja disini.
Langkah 3
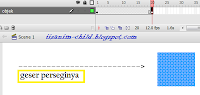
Saya buat bentuk persegi dengan menggunakan rectangle tool (R). Kemudian beri warna biru, ya seperti di atas ini. Kemudian beri nama layer menjadi "Objek". Lalu klik pada frame 20, klik kanan pilih Insert Keyframe. Sekarang tetap pada frame 20 geser kekanan gambar perseginya, lurus saja ya, karena nanti kita menggunakan lengkungan lengkungannya di motion guide nya.
Langkah 4
Kemudian klik kanan frame diantara 1 sampai 20 pada layer objek - pilih Motion Tween. Maka akan menjadi sebuah animasi motion tween. Nah ini baru kita bisa membuat animasi Motion Guide nya. Klik icon Motion Guide pada gambar berikut :
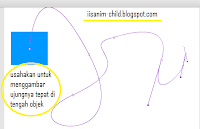
Pada layer motion guide kita gunakan pen tool untuk membuat lengkungannya. Kemudian gambar sebuah lengkungan bebas sesuai yang sobat inginkan. Usahakan untuk menggambar ujung dari lengkungan tepat di tengah objek kotak birunya ya, agar nanti si kotak bisru langsung bisa mengikuti linkungannya. Dan tempatkan ujung yang lain di tengah juga, klik pada layer guide pada frame 20 (frame terakhir) gunakan subselection tool (atau bisa langsung menekan A pada keyboard).
Untuk melihat berhasil atau tidak coba tes dengan menekan CTRL+enter, Jika kotak biru tidak mengikuti alur yang sudah sobat buat berarti penempatan ujung-ujung dari lingkungan belum tepat. Coba lihat lagi dan posisikan tepat di tengah kotak biru pada frame 1 dan frame terakhir. Jika sudah tes lagi, nah kalau sobat berhasil segera simpan ya biar tidak hilang dengan cara menekan CTRL + S.
Akhirnya tutorial cara Menggunakan animasi Motion Guide di flash ini telah selesai saya sampaikan. Semoga bermanfaat dan terima kasih banyak sobat telah berkunjung di sini. Apabila tedapat kekurangan atas apa yang saya sampaikan ini saya mengucap maaf dan bila ada yang perlu ditanyakan seputar topik ini saya akan menjawab sesuai dengan kemampuan.
Langkah - langkah Menggunakan animasi Motion Guide di flash
Langkah 1
Pertama buka program adobe flashnya bisa versi apa saja, tetapi saya pribadi menggunakan adobe flash cs3 professional. Tentunya di versi yang lain tidak jauh berbeda dengan versi yang ini mungkin hanya fitur - fitur tambahan yang ada atau tidak ada. Lalu pilih flash file action script 2.0.
Langkah 2
Sekarang kita menuju ke lembar kosong pada flash, nah kita bisa mengatur berapa besar kertas atau dokumen yang kita inginkan. Saya hanya menggunakan ukuan default yang ada pada flash yaitu 550px x 400px. Oke langsung saja pada animasinya, saya akan menggunakan bentuk sederhana saja ya. Sobat bisa menggunakan bentuk apa saja disini.
Langkah 3
Saya buat bentuk persegi dengan menggunakan rectangle tool (R). Kemudian beri warna biru, ya seperti di atas ini. Kemudian beri nama layer menjadi "Objek". Lalu klik pada frame 20, klik kanan pilih Insert Keyframe. Sekarang tetap pada frame 20 geser kekanan gambar perseginya, lurus saja ya, karena nanti kita menggunakan lengkungan lengkungannya di motion guide nya.
Langkah 4
Kemudian klik kanan frame diantara 1 sampai 20 pada layer objek - pilih Motion Tween. Maka akan menjadi sebuah animasi motion tween. Nah ini baru kita bisa membuat animasi Motion Guide nya. Klik icon Motion Guide pada gambar berikut :
Pada layer motion guide kita gunakan pen tool untuk membuat lengkungannya. Kemudian gambar sebuah lengkungan bebas sesuai yang sobat inginkan. Usahakan untuk menggambar ujung dari lengkungan tepat di tengah objek kotak birunya ya, agar nanti si kotak bisru langsung bisa mengikuti linkungannya. Dan tempatkan ujung yang lain di tengah juga, klik pada layer guide pada frame 20 (frame terakhir) gunakan subselection tool (atau bisa langsung menekan A pada keyboard).
Untuk melihat berhasil atau tidak coba tes dengan menekan CTRL+enter, Jika kotak biru tidak mengikuti alur yang sudah sobat buat berarti penempatan ujung-ujung dari lingkungan belum tepat. Coba lihat lagi dan posisikan tepat di tengah kotak biru pada frame 1 dan frame terakhir. Jika sudah tes lagi, nah kalau sobat berhasil segera simpan ya biar tidak hilang dengan cara menekan CTRL + S.
Akhirnya tutorial cara Menggunakan animasi Motion Guide di flash ini telah selesai saya sampaikan. Semoga bermanfaat dan terima kasih banyak sobat telah berkunjung di sini. Apabila tedapat kekurangan atas apa yang saya sampaikan ini saya mengucap maaf dan bila ada yang perlu ditanyakan seputar topik ini saya akan menjawab sesuai dengan kemampuan.